
Prototyping is a fundamental part of the web design process, allowing designers to visualize, test, and refine their ideas before development begins. By creating interactive prototypes, designers can gather feedback, iterate quickly, and ensure the final product meets user needs effectively. This article explores the importance of prototyping in web design, popular tools and techniques, and best practices for effective prototyping.
Why Prototyping Matters
1. Visualization of Ideas
Prototyping helps designers translate abstract concepts into tangible representations, allowing stakeholders to better understand the proposed design solutions.
2. User Feedback
Interactive prototypes enable designers to gather feedback from stakeholders and end-users early in the design process, facilitating iteration and improvement.
3. Validation of Design Concepts
Prototyping allows designers to test different design concepts, interactions, and functionalities to identify what works best for users.
4. Reduced Development Costs
By identifying and addressing usability issues early in the design process, prototyping helps minimize the need for costly changes during development.
Prototyping Tools and Techniques
1. Wireframing
Wireframing tools like Adobe XD, Sketch, and Figma are commonly used to create low-fidelity prototypes that outline the basic structure and layout of a web page or application.
2. Interactive Prototyping
Interactive prototyping tools enable designers to create clickable, interactive prototypes that simulate user interactions and workflows. Popular tools include InVision, Axure RP, and Proto.io.
3. Code-Based Prototyping
Some designers prefer to prototype directly in HTML, CSS, and JavaScript using code-based tools like CodePen or Brackets. This approach allows for greater flexibility and control over interactions and animations.
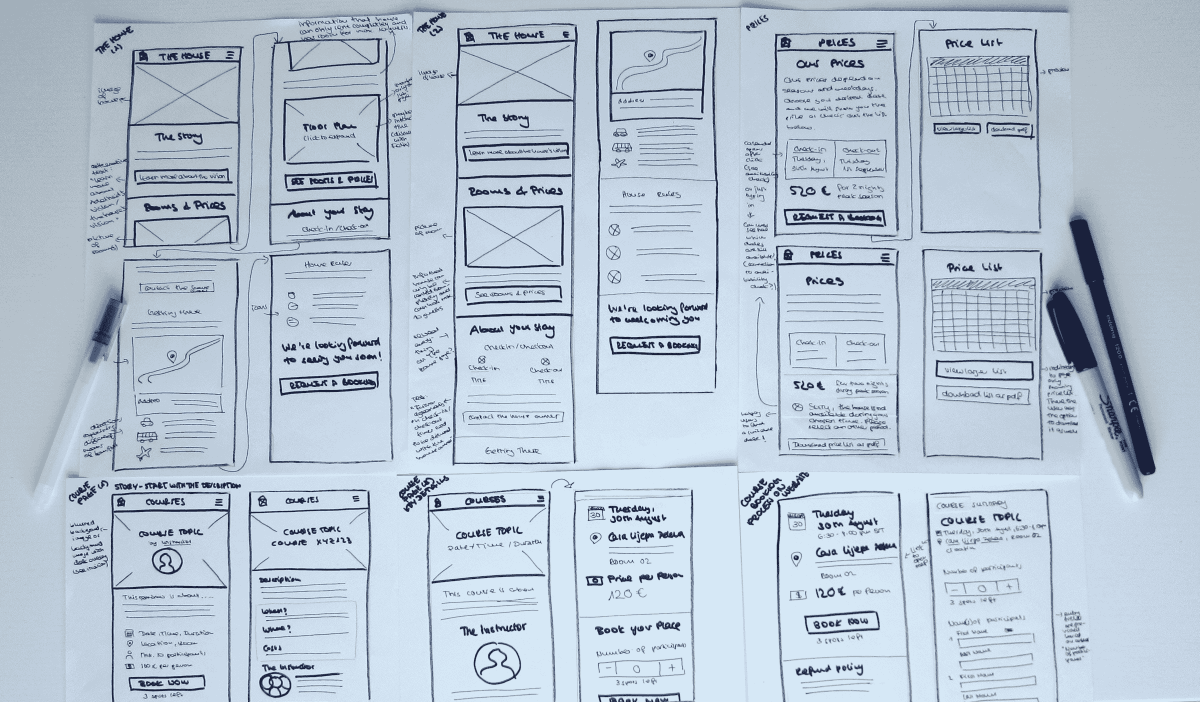
4. Paper Prototyping
Paper prototyping involves sketching out design ideas on paper and creating simple, low-tech prototypes that can be quickly iterated upon and tested with users.
Best Practices for Effective Prototyping
1. Start with Clear Objectives
Define the goals and objectives of the prototype before beginning the design process. What problem are you trying to solve? What are the key features and functionalities to be included?
2. Focus on Usability
Prioritize usability in your prototypes by creating intuitive navigation, clear calls to action, and user-friendly interfaces. Test your prototypes with real users to identify usability issues and areas for improvement.
3. Iterate and Refine
Prototyping is an iterative process. Continuously gather feedback, make adjustments, and iterate on your designs to create the best possible user experience.
4. Maintain Consistency
Ensure consistency in design elements, such as colors, typography, and layout, across your prototypes. Consistency helps users understand and navigate the interface more effectively.
5. Consider Context
Consider the context in which your prototype will be used. Will it be viewed on desktop or mobile devices? Will users have access to touchscreens or other input methods? Design your prototypes accordingly to optimize the user experience.
6. Collaborate and Communicate
Use prototyping as a means of collaboration and communication with stakeholders, developers, and other team members. Share prototypes early and often to gather feedback and ensure alignment on design decisions.
7. Keep it Simple
Avoid adding unnecessary complexity to your prototypes. Focus on the core features and functionalities, and prioritize simplicity and clarity in your designs.
Conclusion
Prototyping plays a crucial role in the web design process, enabling designers to visualize, test, and refine their ideas before development begins. By creating interactive prototypes, designers can gather feedback, iterate quickly, and ensure the final product meets user needs effectively. Whether using wireframing tools, interactive prototyping software, code-based prototyping, or low-tech paper prototypes, designers have a range of options available to bring their ideas to life. By following best practices such as starting with clear objectives, focusing on usability, iterating and refining designs, and collaborating effectively, designers can create prototypes that inform and inspire, leading to better, more user-centered web experiences.